
Third-Person 3D Game
FEATUREDCreate a third-person 3d open world game inspired by Sledding Game.
Prompt Text
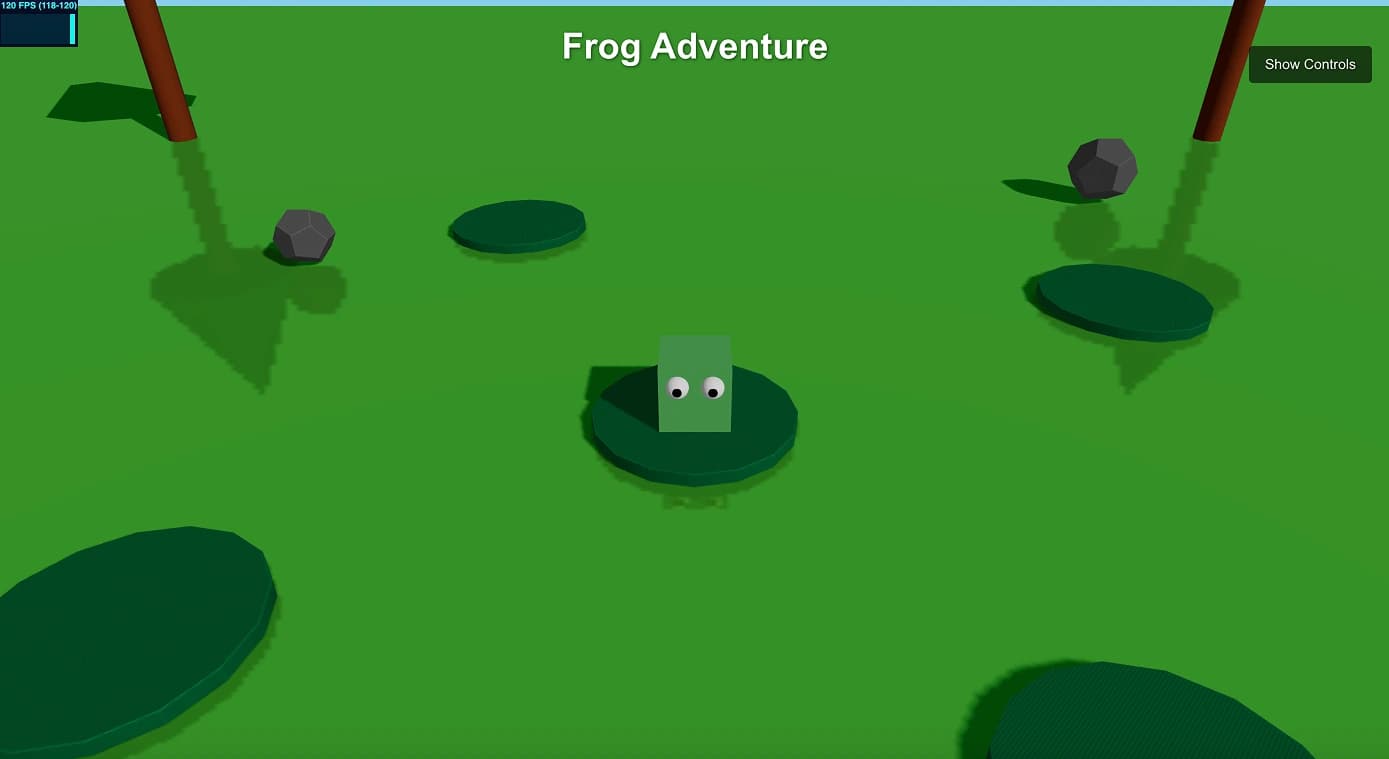
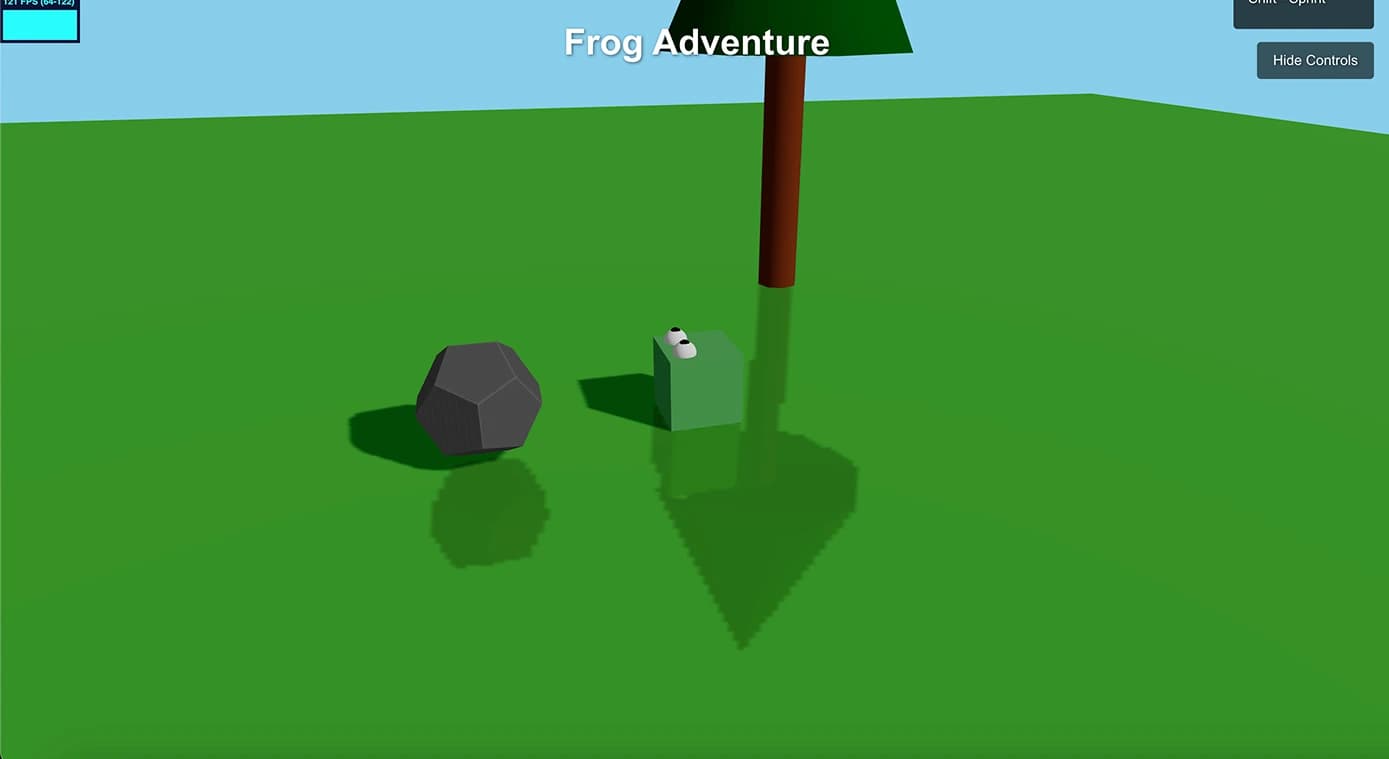
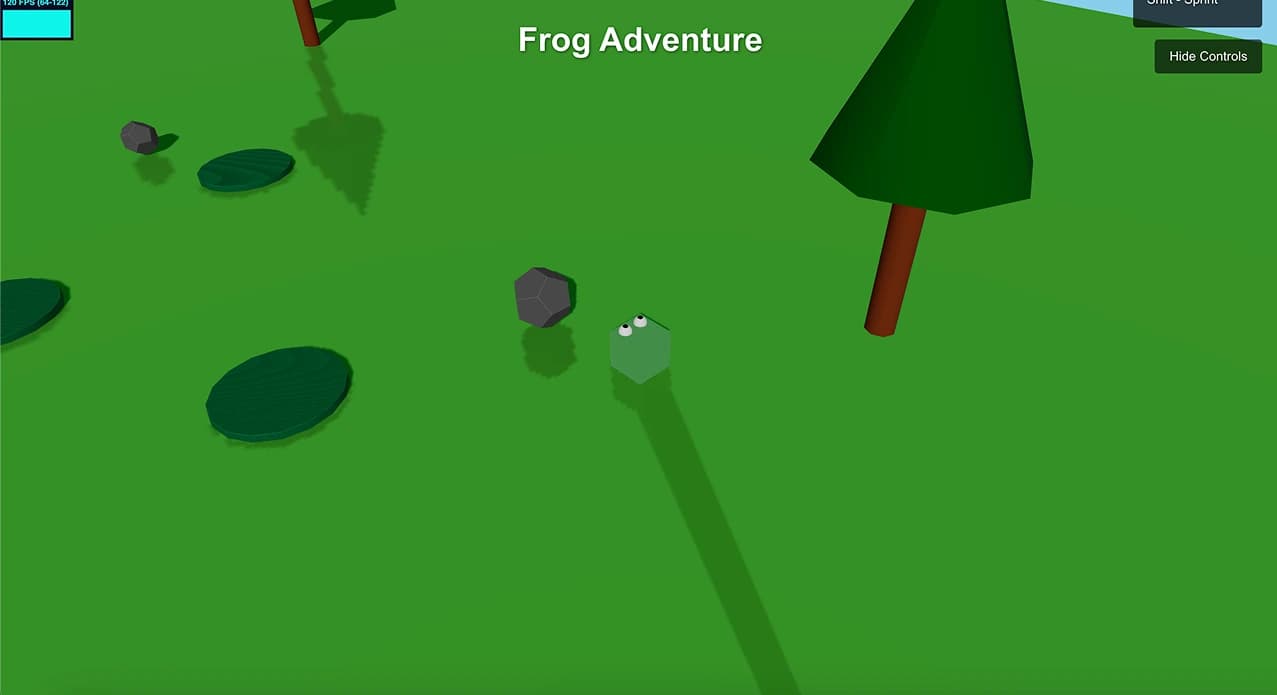
Create a README.md for my next project and add a plan there. After you make the plan, start executing it. This project is a minimal 3D third-person game starter built with TypeScript, React, Node.js and Three.js using React Three Fiber. You control a frog character that can walk and jump around a simple 3D map, providing a hands-on foundation for learning or expanding into more complex game mechanics. By leveraging modern web technologies, the codebase is modular, easy to understand, and ready for further development.


How to Use
- Copy the prompt text
- Open Cursor AI or your preferred AI tool
- Paste the prompt to initialize the AI assistant
- Upload the reference images if your AI tool supports it
- Start interacting with the AI based on your requirements